Development

Creating a React web application that helps students at Brown explore course options
View Full Project
Problem Statement
Students at Brown University often have to go back and forth between Courses@Brown & The Critical Review to get statistics/ratings on courses they're interested in
How can we skip the repetitive manual work & combine the two using a React web application ?
Overview
In this project, I created a web application that allows users to filter courses based on its teaching mode & whether or not it satisfies the WRIT requirement. Users can also order the courses by the average expected weekly time committment in order to find the perfect course for them.
Essentially, it provides similar information as the course reviewing website for Brown, The Critical Review. However, it allows users to search based on selected criteria, rather then selecting a course first and then viewing its statistics/ratings.
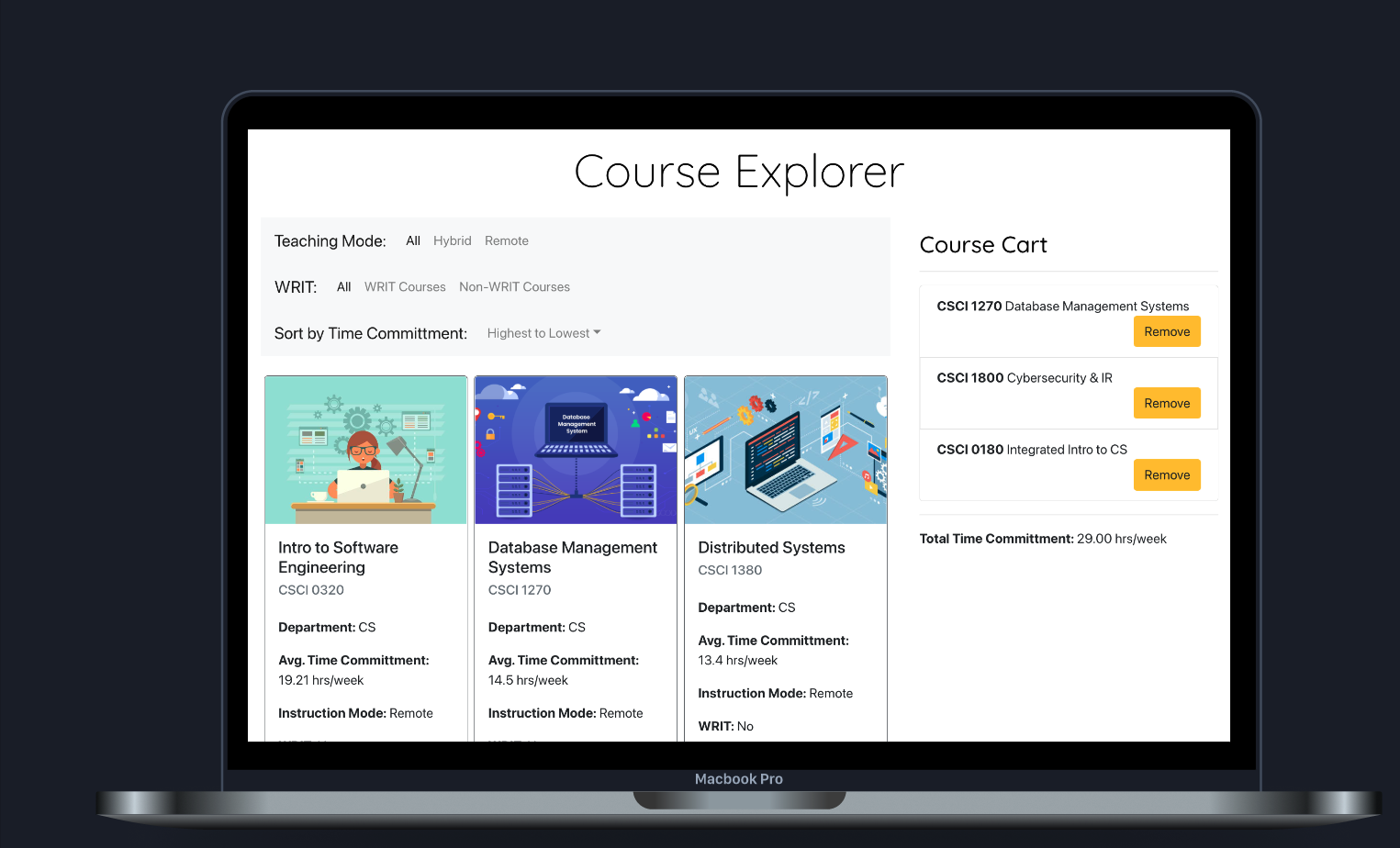
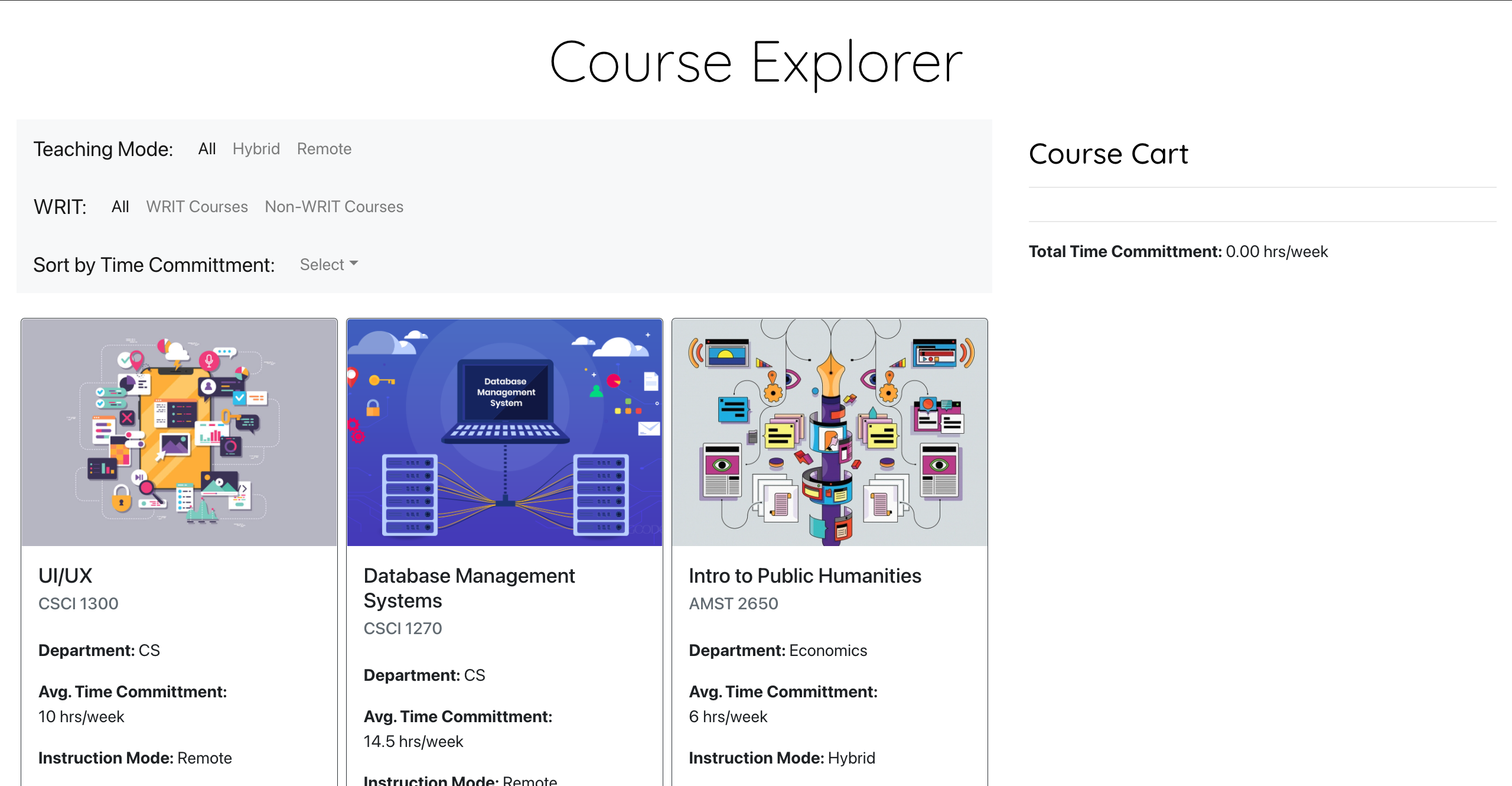
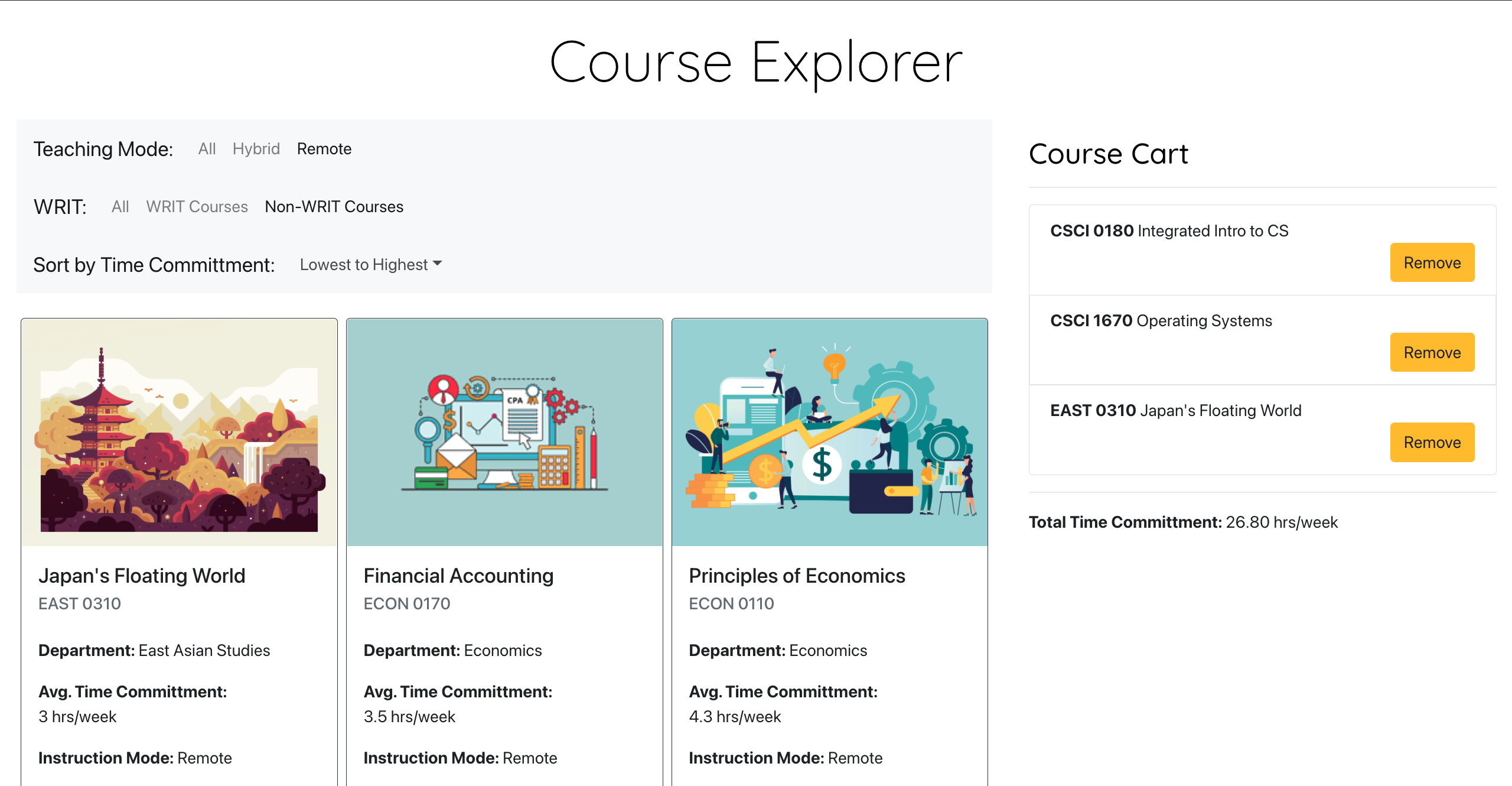
Shown below is the interface & an example of using it to filter + sort courses:


Usability Principles
In order to become an effective tool, the application follows a few design principles to make the application more usable.
The most interactable part of the app, the navigation bar with buttons for filters & sorting orders, has a slight shade of grey as its background color that makes it stand out from the rest of the app.
The application has a intuitive layout, with a view of the courses & the conditions to be applied to the view (e.g. filters) on one side, and the course cart on the other. When a user adds a course to their cart, they can immediately see it appear on the right, which offers a quick confirmation as a reponse to their action.
It also has great memorability both due to the ease of completing desired tasks on the interface, as well as the fact that since most people are already familiar to the idea of carts (from online shopping or physical carts).
Key Conclusions
Breaking functionalities into functions & components gives your code more organization, reusability & readability
By using the props field of React components, parent & child objects can share information and change each other's state/rendered information.
The application can perhaps be furthered expanded by scraping information from Courses@Brown & The Critical Review directly.